WebGL > Exercices > Exercice 4
Exercice 4 : Faire tourner un carré


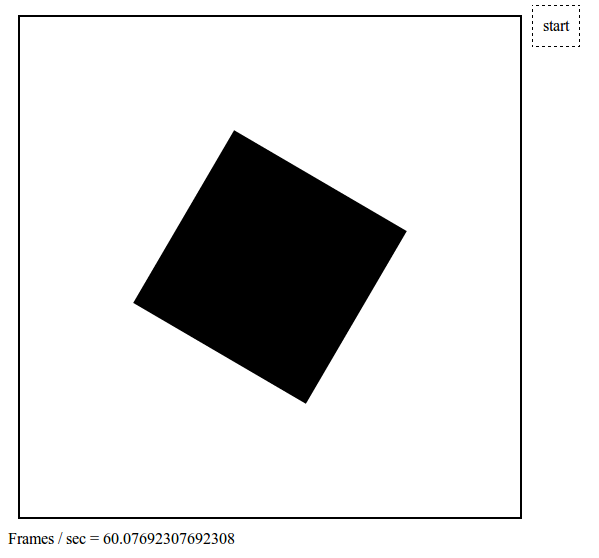
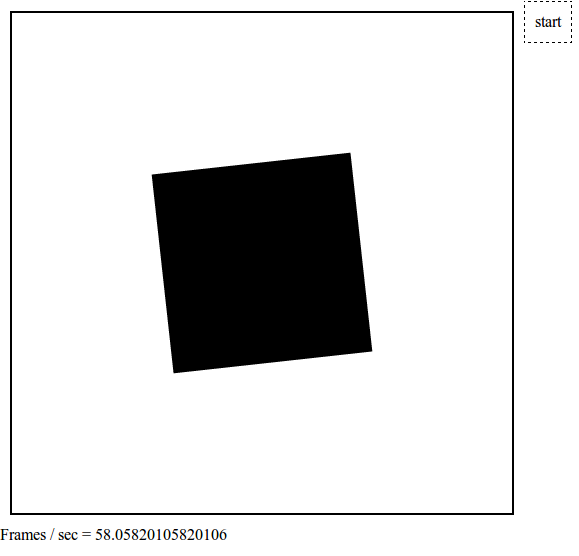
- faire tourner un carré autour de son centre
- sans utiliser les méthodes JavaScript rotate,translate
- en utilisant les méthodes JavaScript rotate,translate
- Ajouter un compteur du nombre d'images par secondes